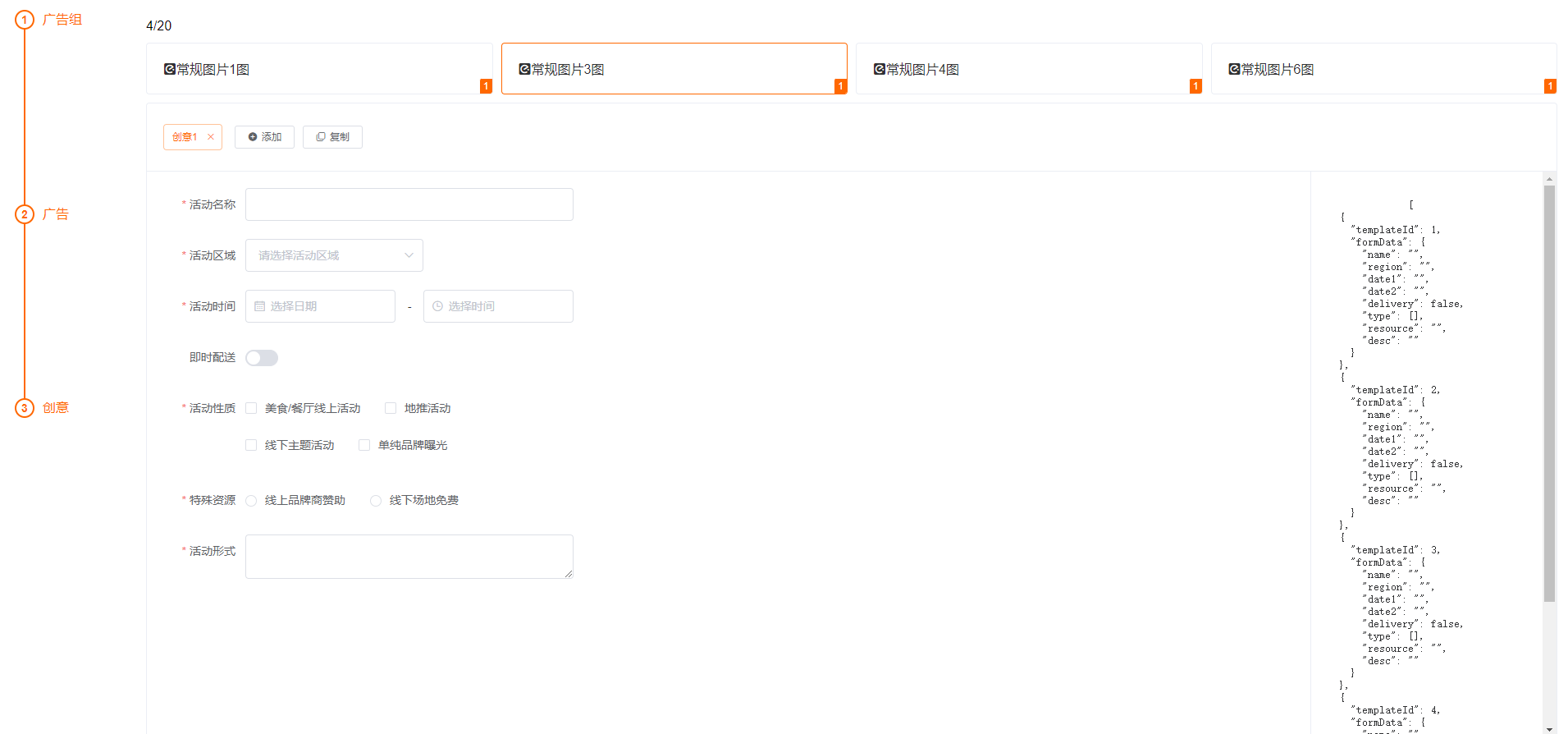
最近在做集成腾讯广告的项目,碰到一个交互挺复杂的功能。用了一个上午的时间做了一个原型。
这种数据结构应该怎样实现呢?
我实现的思路是,一个表单就是数组里的一项,每个表单根据 templateId 来分组。
allTabs -> tabs -> currentTab(formData)
allTabs 是一个数组,里面存的是一个对象,templateId 是对应上面的分组的唯一 id (如“常规图片1图”的 templateId 是 1)。
formData 就是当前选中的 tab 的表单数据对象。
{
"templateId": 2,
"formData": {
"name": "",
"region": "",
"date1": "",
"date2": "",
"delivery": false,
"type": [],
"resource": "",
"desc": ""
}
}