概述
Chrome extension 又称 Chrome 插件,Chrome 扩展程序,为方便叙述,下文用“ Chrome 扩展”指代。你可以从 Chrome 应用商店获取  ,也可以离线包的方式安装,比如掘金浏览器插件,有道云网页剪报插件,Wetab
,也可以离线包的方式安装,比如掘金浏览器插件,有道云网页剪报插件,Wetab
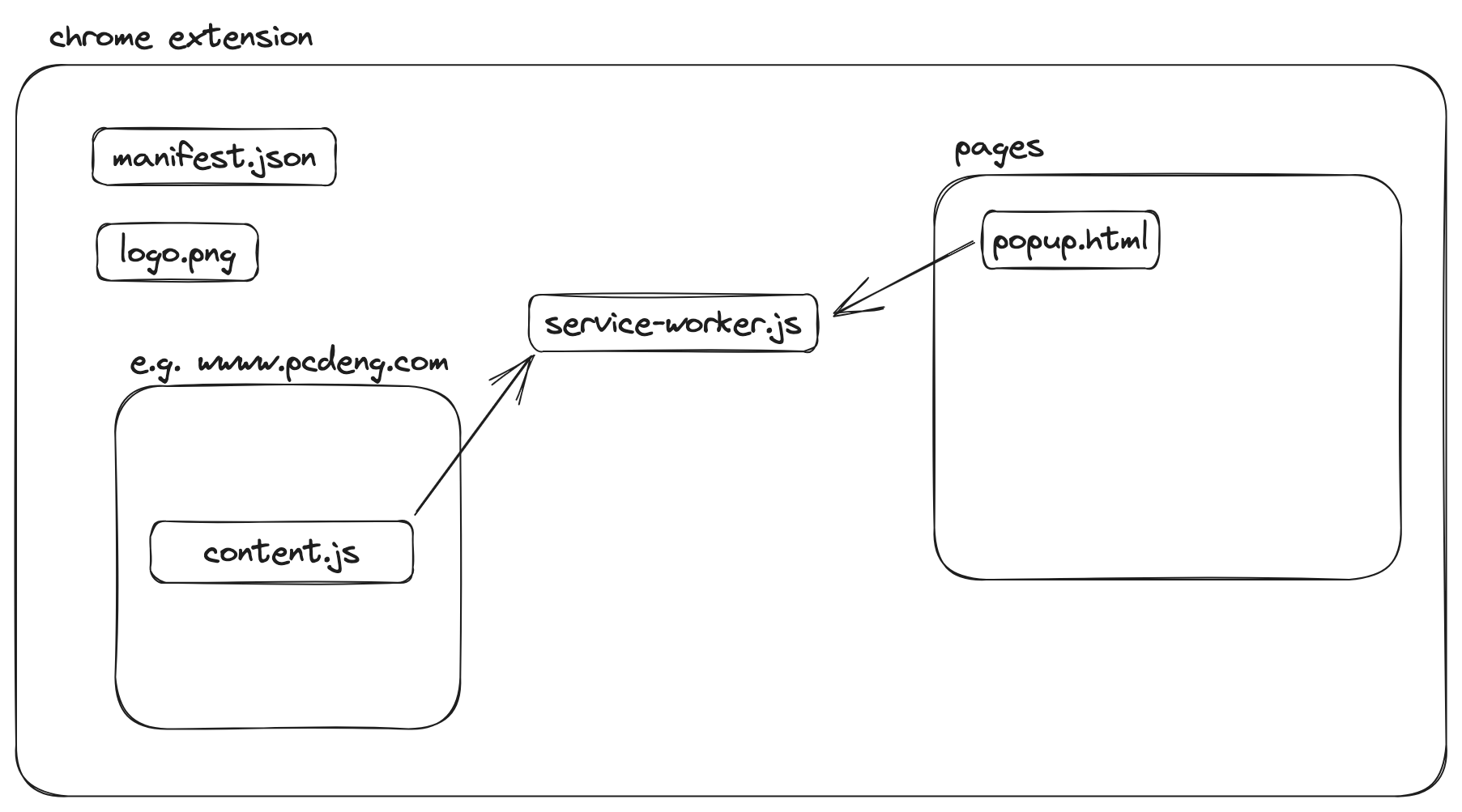
框图

我做的一个 插件 已经上架到 Chrome 应用商店,它是一个打印机驱动程序。
Chrome 扩展能做什么
- 拦截网络请求,比如比较出名的 ad blocker
- 调试工具,如 Vue Devtools,React Developer Tools,Angular Prober
- 标签管理,如 WeTab,Bookmarks clean up
- 打印机驱动,如 POS Printer manager,Zebra Printing
- 截图,如 滚动屏幕截图工具和屏幕捕获
基本概念
Chrome 扩展目前最新的版本是 v3,网络上有些资料是 v2 的,阅读的时候要注意区分一下。
- manifest.json Chrome 扩展清单文件,关于 Chrome 扩展的有关配置都在这个文件内,比如名字,描述,版本,图标。其中 manifest_version 字段值为 3,如果是 2,是无法发布到 Chrome 应用商店的。
- Service workers Manifest V3 将 background pages 替换为 service worker。监听大部分浏览器事件然后做出处理,这些事件如 新打开标签页、关闭标签页、网络请求完成、删除书签、新增书签等等。
- popup html

- content script 可以嵌入到每一个页面的脚本
开发一个简单扩展
前端开发中,和后端对接经常会遇到跨域的问题。解决方法要么在前端的 devServer 配置转发,要么要求后端配置允许跨域。这个插件实现的是修改响应头,模拟后端允许跨域。
创建一个 manifest.json
// manifest.json
{
"manifest_version": 3,
"name": "Proxy",
"description": "Enable CORS for each api reqeust",
"version": "1.0"
}配置规则
// manifest.json
"host_permissions": ["http://localhost:9527/*"],
"declarative_net_request": {
"rule_resources": [
{
"id": "rules",
"enabled": true,
"path": "rules.json"
}
]
},
"permissions": ["declarativeNetRequest", "declarativeNetRequestFeedback"]// rules.json
[
{
"id": 1,
"priority": 1,
"condition": {
"urlFilter": "*",
"resourceTypes": ["xmlhttprequest", "script", "main_frame", "image"]
},
"action": {
"type": "modifyHeaders",
"responseHeaders": [
{
"header": "Access-Control-Allow-Origin",
"operation": "set",
"value": "*"
}
]
}
}
]