为了面试,搜索了一些关于 fabric.js 的资料,花了一天的时间,做了个原型,之后利用业余时间断断续续地完善了一些功能。 目前已基本可用,就想和大家分享一下成果。
概述
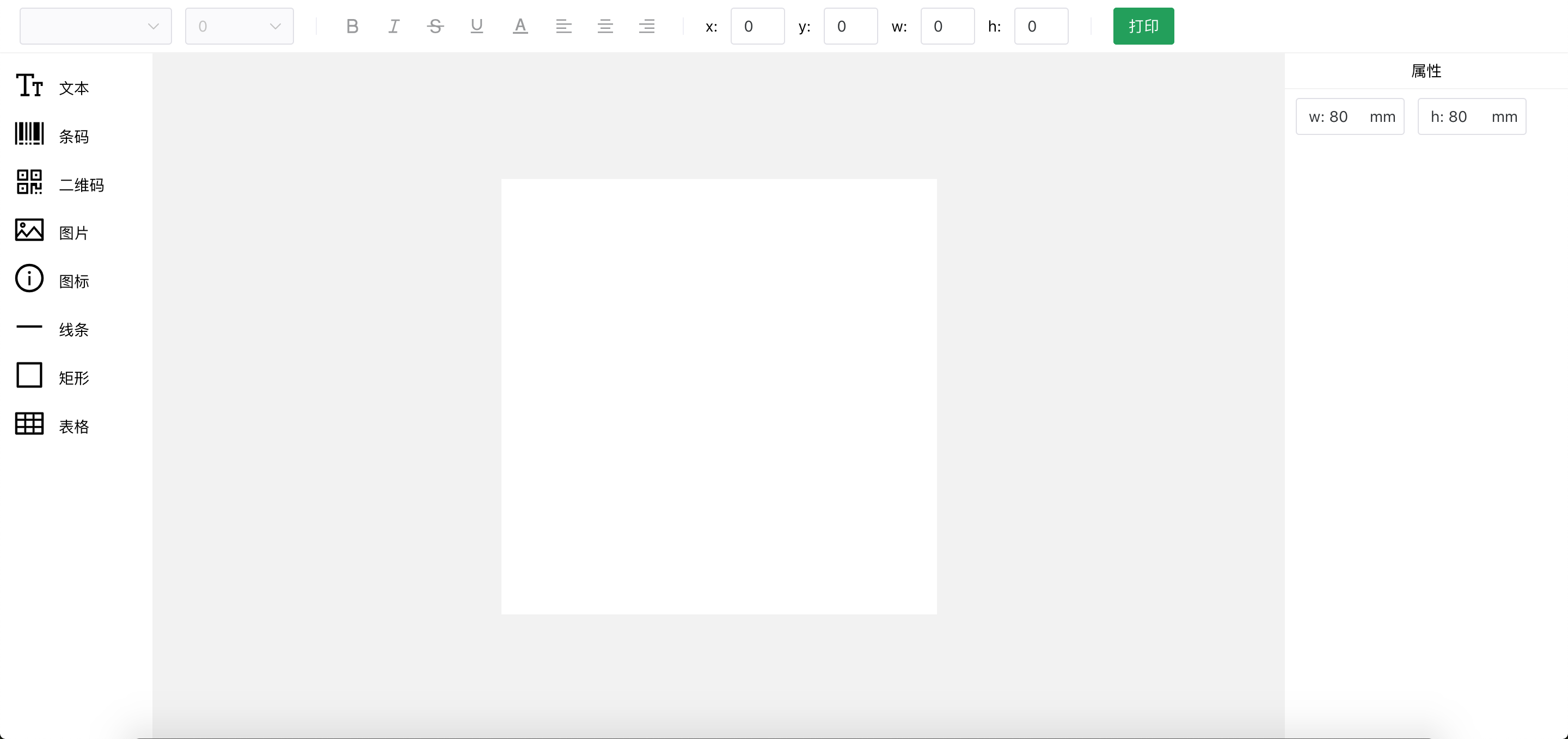
首先我们来看看它的全貌 
如果想体验 Live demo 可以访问直接 https://www.pcdeng.com/tag-editor/
界面主要分四部分。
- 顶栏,是 fabric.js 画布的对象(下文统称为组件)通用属性设置栏。
- 左侧是组件列表,点击之后会把组件添加到画布中;图标组件由于有分组,需要选中某个分组下的图标再点击,才会添加到画布中。
- 中间灰色背景部分是画布,白色区域是可见区域,就是说,只有白色画板内的组件才会可见,打印时也只会打印白色区域。
- 右侧是组件详细属性设置栏。当没有选中组件时,可以设置白色画板的大小。当有组件被选中时,展示的是选中组件特有的属性。
功能清单
- 支持在线字体
- 离线可用(PWA)
- 支持文字
- 支持矩形
- 支持线条
- 支持条码
- 支持二维码
- 支持图标
- 支持图片
- 支持表格
- 支持组合
- 支持拆分组合
- 支持图层
- 支持单位转换(工具)
技术栈
前端技术栈:Vue3、Naive UI、Vite、fabric.js