React Chat
一共四个页面:
- home 主页,也就是默认页。
- login 登录页
- register 注册页
- chat 聊天页
主要的功能有
- 注册
- 登录
- 聊天(可以换头像)
其中聊天的流程
- 登录成后,把
accessToken和当前登录的用户信息()存在localstorage - 初始化
websocket把accessToken通过查询参数(queryString) 传递到API,API根据accessToken认证用户。 - 认证成功后,
websocket已经连接成功,然后服务器端通过websocket发送了三个事件到客户端。userin用户登入通知,事件的内容(数据)是登入的用户user,这是广播事件(所有客户端都收到)onlineusers当前在线的所有用户,这是广播事件。groups当前用户所加入的群聊。单播(这个词或许用的不够准确。只有该用户自己收到)。
- 当用户在输入框打字时,广播
typing事件,事件内容(数据)为当前打字的用户,客户端收到该事件后,显示 xxx 正在输入中...,然后1.5s后隐藏该提示。 - 输入完毕,按下回车键,发送
message事件到服务端,服务端收到后,把这信息广播到所有客户端,客户端收到后把该信息压入messages数组,然后滚动条(如果有)滚动到底部。
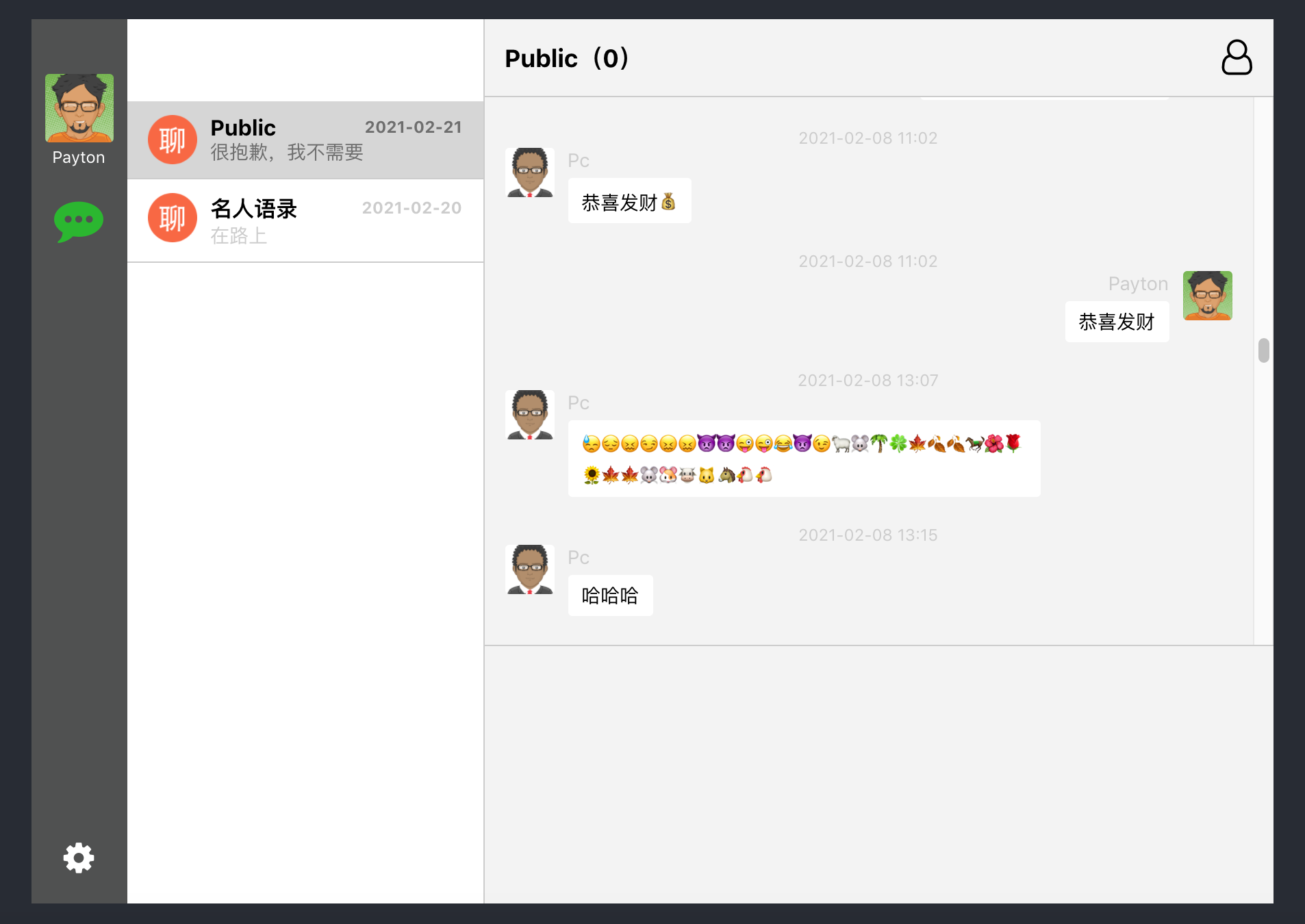
千言万语还不如一张图,还是直接上图吧。

主要依赖有
react前端框架,包括路由处理。axioshttp 请求。date-fns日期、时间处理。lodash-es工具类。socket.io-clientwebsocket 客户端。
还没解决的问题有:
- 用户随意加入群聊(或者申请加入某个群聊)。
- 用户创建群聊。
- 用户切换群聊。
- 单聊,怎样设计表结构?和群聊一样,群里只有两个人,如果采用这设计,群聊的名称和最后一条信息就要动态算了,有点麻烦?
- 接收每个群新的信息包括最后一条和还有多少条未读。
- 换头像后,要重新登录才能生效。
有兴趣的朋友可以看