最近在 QQ 群里看到一个问题:

这个问题我之前也想过,但是实际的项目没有用到就搁置了。趁今天有时间,就好好研究一下。
选型
Node.js 如何实现画布?
Node.js 有 npm 包 node-canvas
Node.js 如何实现图表?
实现
图表的实现,我选用的是 F2。
按照文档一步一步实现。
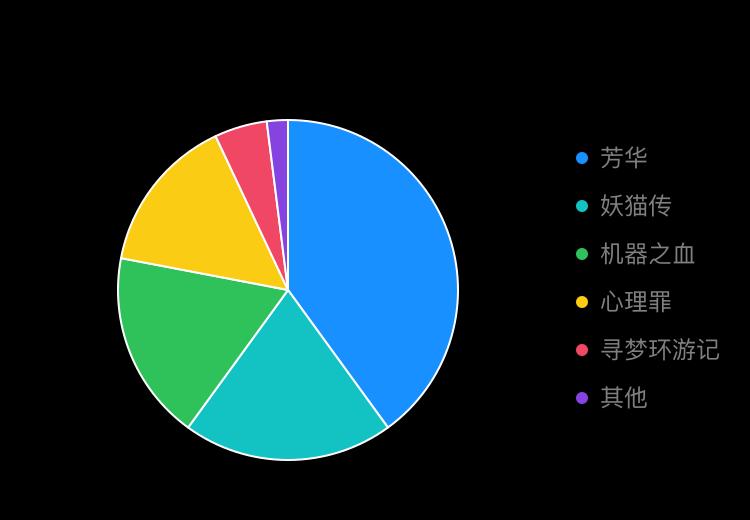
我遇到的问题是: 1、渲染出的 jpg 图片背景色是黑色的,而我需要的是白色背景。

阅读 F2 的 API 文档,发现可以通过添加一个组来实现,然后把组的 zIndex 设为 -1,然后在组添加一个和画布一样大小的白色的矩形充当白色背景。
我把它抽取成一个方法,如下:
// chart 是一个图表实例
const addBg = (chart) => {
const canvas = chart.get("canvas");
const bgGroup = canvas.addGroup({
zIndex: -1,
});
const bg = new F2.G.Shape.Rect({
attrs: {
x: 0,
y: 0,
height: canvas.getWidth(),
width: canvas.getHeight(),
lineWidth: 0,
fill: "#fff",
strokeStyle: "#000",
radius: 0,
},
});
bgGroup.add(bg);
};调用代码:
// 省略了一些代码,可以参考官方示例
const chart = new F2.Chart({
context: canvas.getContext("2d"),
width,
height,
animate: false,
pixelRatio,
});
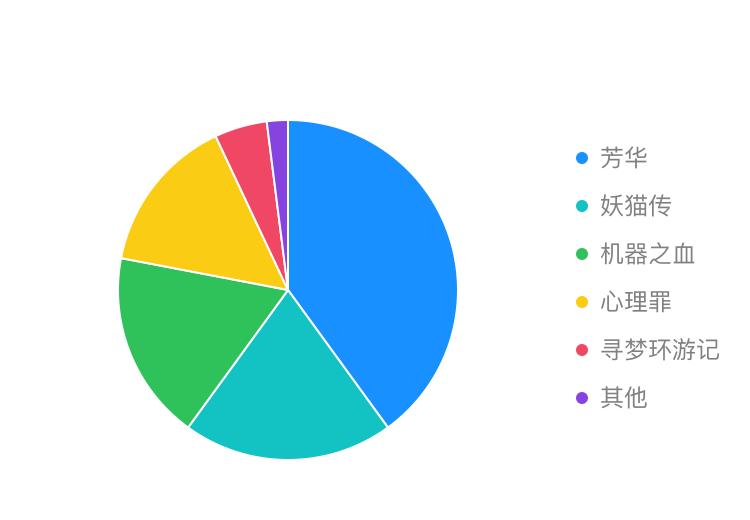
addBg(chart);最终效果: