一、关于Google AdSense
上个星期我为自己的博客开通了Google Adsense。一方面是想学学Google AdSense;另一方面看看能有多少收入。
一共为了两个网站开通Google Adsense,一个已经顺利通过了;一个没有审核通过。没有通过的原因是We’ve found some policy violations on your site which means your site isn’t ready to show ads yet. Make sure your site follows the AdSense Program Policies. 现在还没有时间去修改网站。
二、注册 Google AdSense
注册 Google AdSense 是很容易的。前提是需一个你自己的网站和一个 Google 邮箱。按照注册页面提示填写所需信息即可。注册地址:https://www.google.com/adsense/signup/new/lead 注册帮助文档:https://support.google.com/adsense/answer/7402253
三、连接网站和 Google AdSense
- 上传
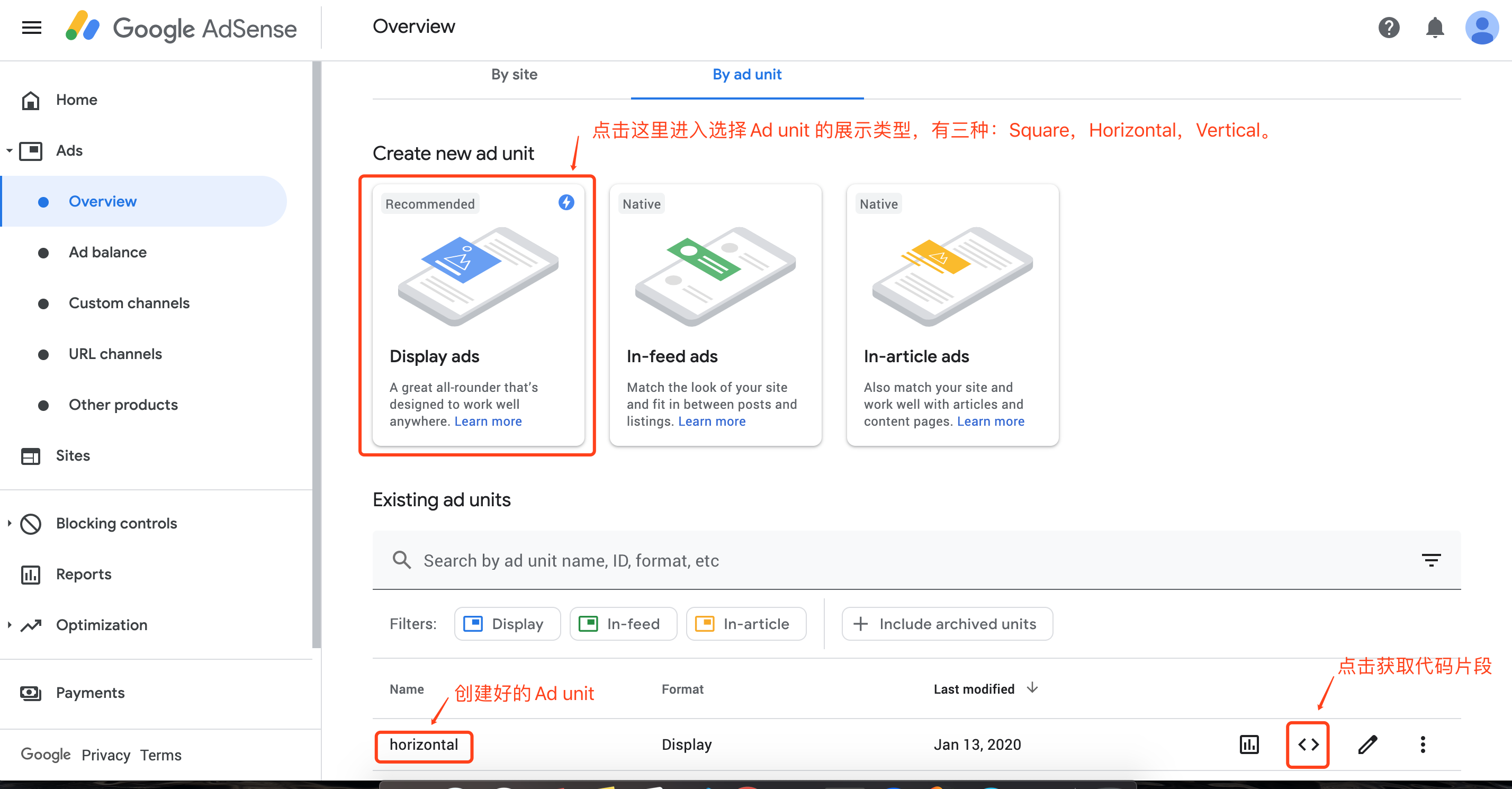
ads.txt到网站根目录。帮助文档 https://support.google.com/adsense/answer/7532444?hl=zh-Hans - 创建广告。 AdSense 提供了两种方式的广告。一种Auto ads(自动广告),一般是要复制一段JavaScript代码放置页面的 head 标签之间,AdSense 会分析你页面,在页面合适的位置放置广告。另一种是Ad unit(广告单元),你可以创建多个不同的广告单元,然后应用到网站的不同页面,推荐这种方式,这种方式更容易适应你的网站风格(不会破坏网页布局)。
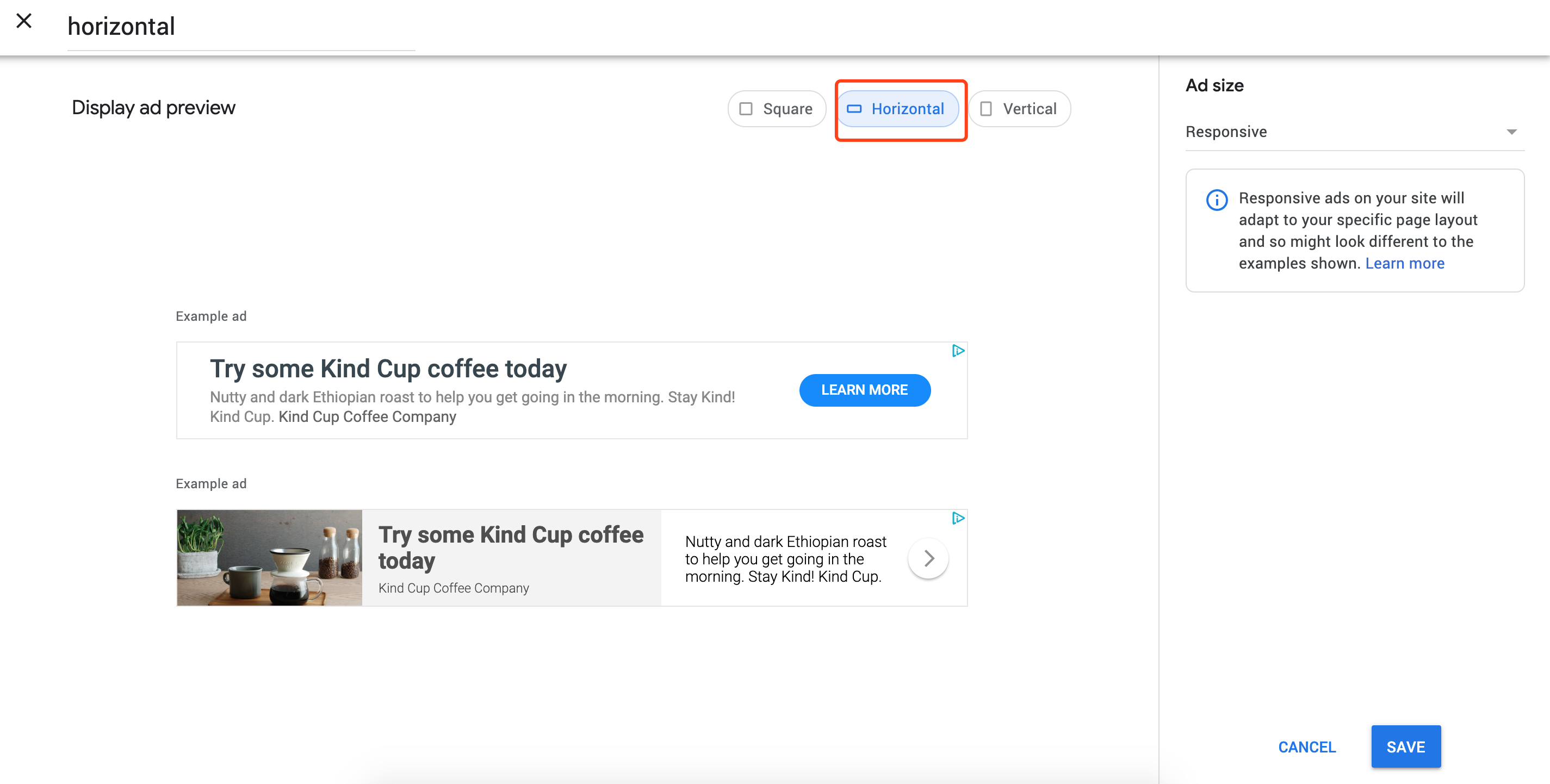
一开始,我用的是Auto ads,发现它撑破了页面的布局,极度不好看。Ad unit 有三种类型,分别为Square,Horizontal 和 Vertical。要按照网站布局方式选择。我选择了Horizontal的,因为它适合我的网页布局。

创建好 Ad unit 后就可以复制代码到你想要放置的地方。

例如我的
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- horizontal -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-2862993259615109"
data-ad-slot="6046279191"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>四、运行效果
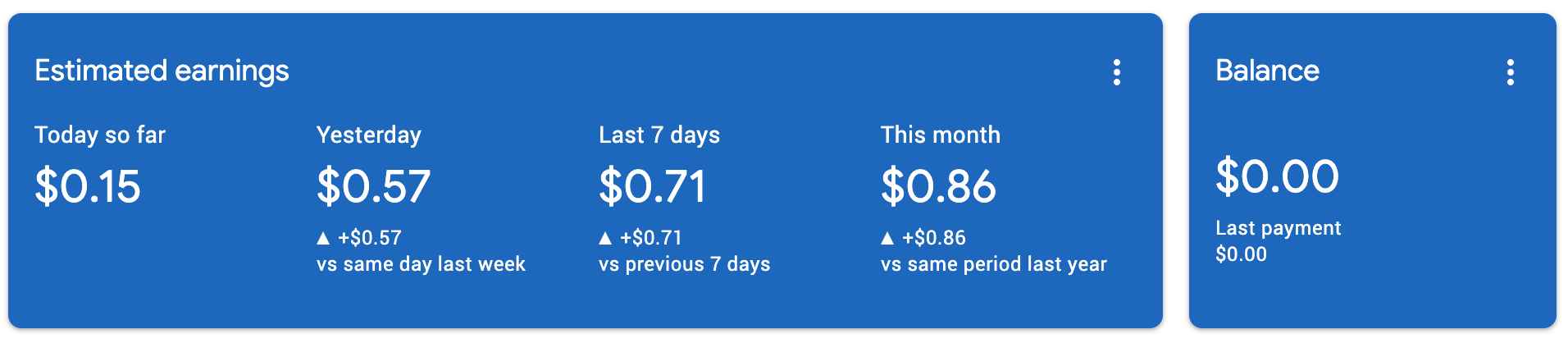
经过两周的运行后,收益如下:
 注意:收益要满100刀才可以提现。
注意:收益要满100刀才可以提现。
五、总结
通过开通Google AdSense 账户,我对它有了初步的认识。对其它网站提供的广告也没有那么反感了,希望看到这篇文章的你也不要反感这个网站的广告。