最近项目需要生成条码,展示的条码字符需要支持自定义字体。
实现其实好简单,翻看了一下 bwip-js 的文档就知道。我这里只想简单记录一下。
我的项目依赖:
- React 18.2.0
- bwip-js 4.1.2
- antd 5.8.6
- fabricjs 5.3.0
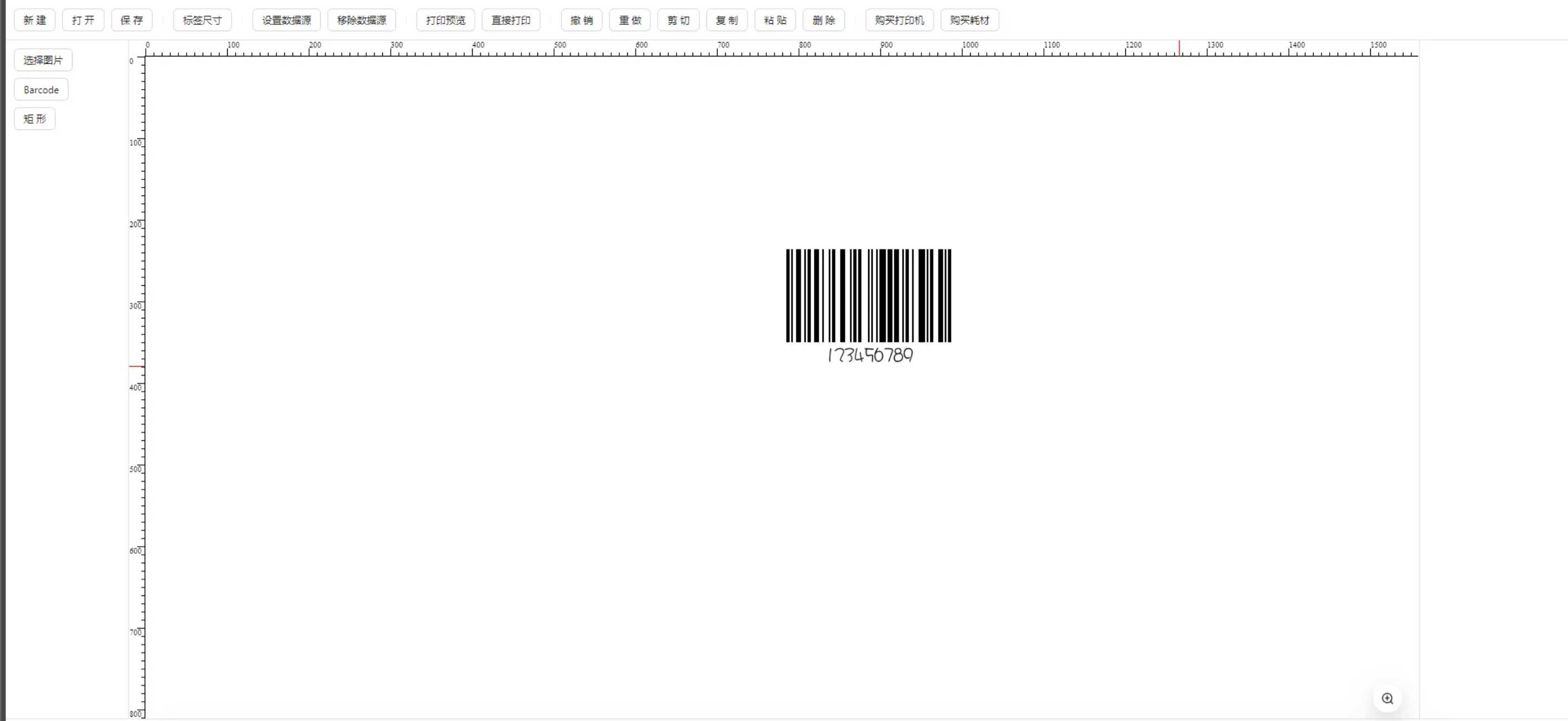
先上效果:

再上代码:
App.tsx (只包含关键部分)
1、导入
import { code128, loadFont } from "bwip-js/browser";2、添加条码
const board = new fabric.Canvas("board", {
width: window.innerWidth - 160 - 200,
height: window.innerHeight - 50 - 40 - 2 - 20,
backgroundColor: "#fff",
});
/**
* 加载自定义字体
*
* fontName 和 fontUrl 一般从字体列表获取而字体列表一般通过 API 获取。
*
* @TODO 优化:记住加载过的字体,对同一个字体不需要重复下载,因为一般字体文件比较大,有些会达到 10M
*/
const loadCustomFont = async (fontName: string, fontUrl: string) => {
const arrayBuffer = await fetch(fontUrl).then((res) => res.arrayBuffer());
const bytes = new Uint8Array(arrayBuffer);
loadFont(fontName, bytes);
};
/**
* 添加条形码
*/
const onAddBarcode = async () => {
const fontName = "迷你简丫丫体"; // 这个名字不重要,重要的是下面的 ttf 文件, 4d44c61fbfb84e279b28adf1e1eb9b40.ttf 对应的字体就是“迷你简丫丫体”
await loadCustomFont(fontName, "./4d44c61fbfb84e279b28adf1e1eb9b40.ttf");
const canvasEle = document.createElement("canvas");
const canvas = code128(canvasEle, {
bcid: "code128",
text: "遥遥领先",
includetext: true,
textfont: fontName,
textyoffset: 3,
});
const base64 = canvas.toDataURL("jpg", 1);
const imgEle = await loadImg(base64);
const fabricImg = new fabric.Image(imgEle);
fabricImg.on("resizing", (evt) => {
console.log(evt);
});
fabricImg.on("scaling", (evt) => {
console.log(evt);
});
board.add(fabricImg);
};
return <canvas id="board"></canvas>