悦阅 app
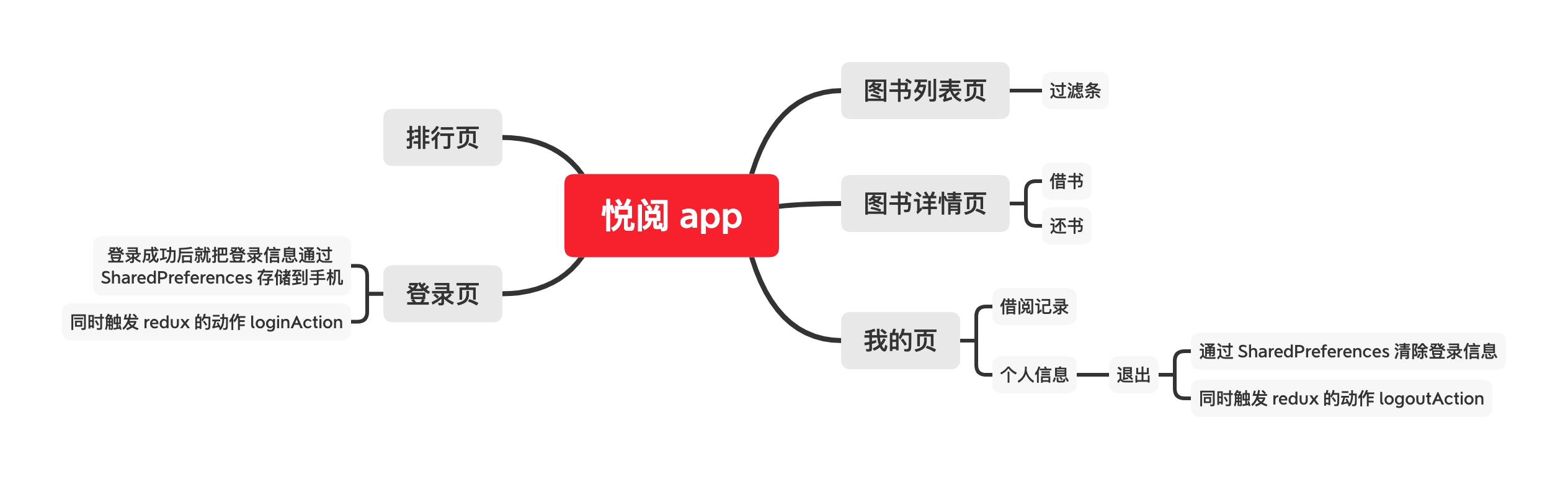
框图
 完成的功能点有:
完成的功能点有:
- 下拉刷新。
- 滑到到底部加载更多
- 加载状态
悦阅 app Android app 已经开发完毕,如果你想体验,可以通过这里下载 悦阅 apk
学到的
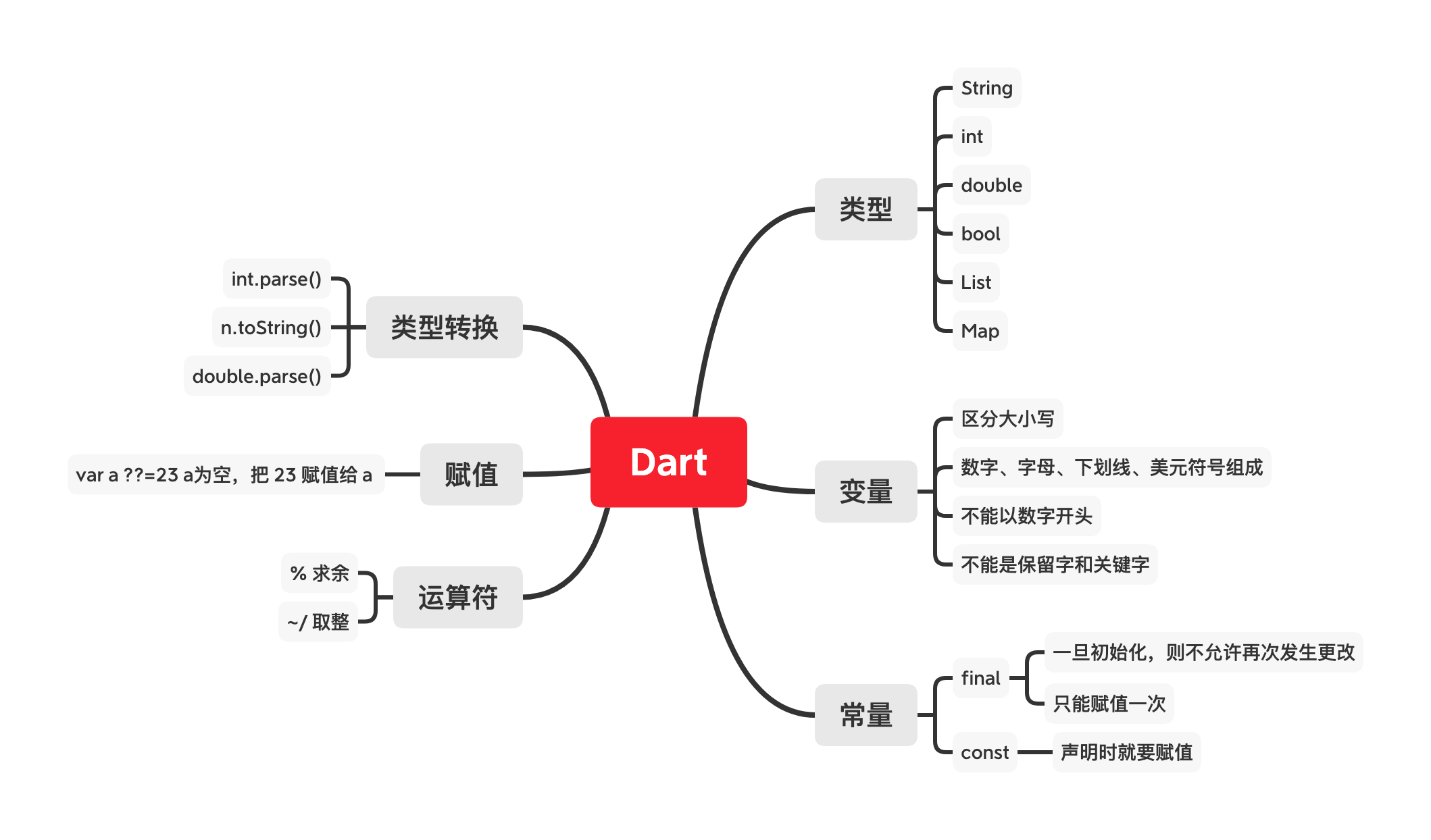
Dart 基础

存储
用的包是 shared_preferences
基础用法
- 安装
在 pubspec.yaml 文件的 dependencies 段添加 shared_preferences: "^0.4.2" 依赖。
-
封装
class LocalStorage { static save(String key, value) async { SharedPreferences prefs = await SharedPreferences.getInstance(); prefs.setString(key, value); } static get(String key) async { SharedPreferences prefs = await SharedPreferences.getInstance(); return prefs.get(key); } static remove(String key) async { SharedPreferences prefs = await SharedPreferences.getInstance(); prefs.remove(key); } }
Redux
这有一部分花了比较多时间,基本都是调试出来的,对我来说,最难的是如何获得 store 的实例。我还没有理清楚它内部的实现,只知道如何使用,而且使用的方法可能不太优雅,看起来是这样的。
第一步:添加依赖
在 pubspec.yaml 文件的 dependencies 段,添加
redux: ^3.0.0
flutter_redux: ^0.5.3第二步:初始化
void main() async {
final store = new Store<UserState>(
appReducer,
initialState: UserState.initState(
isLogin: false,
email: '',
accessToken: '',
),
);
runApp(MyApp(
store: store,
));
}第三步:在 Widget 中使用
@override
Widget build(BuildContext context) {
return StoreConnector<UserState, UserState>(
converter: (store) => store.state,
builder: (context, state) {
if (state != null && state.isLogin) {
return _userInfo(state);
}
return _loginButton(context);
},
);
}页面的常用布局。
- Container
- Row,
- Expanded
- Column
- Card
- Image
- Padding
- Align
事件
- GestureDetector